Choose the Right Footer Style
Your website’s footer is the final touch that leaves a lasting impression. Use it to display your contact details, office information, legal notes, or even featured listings.
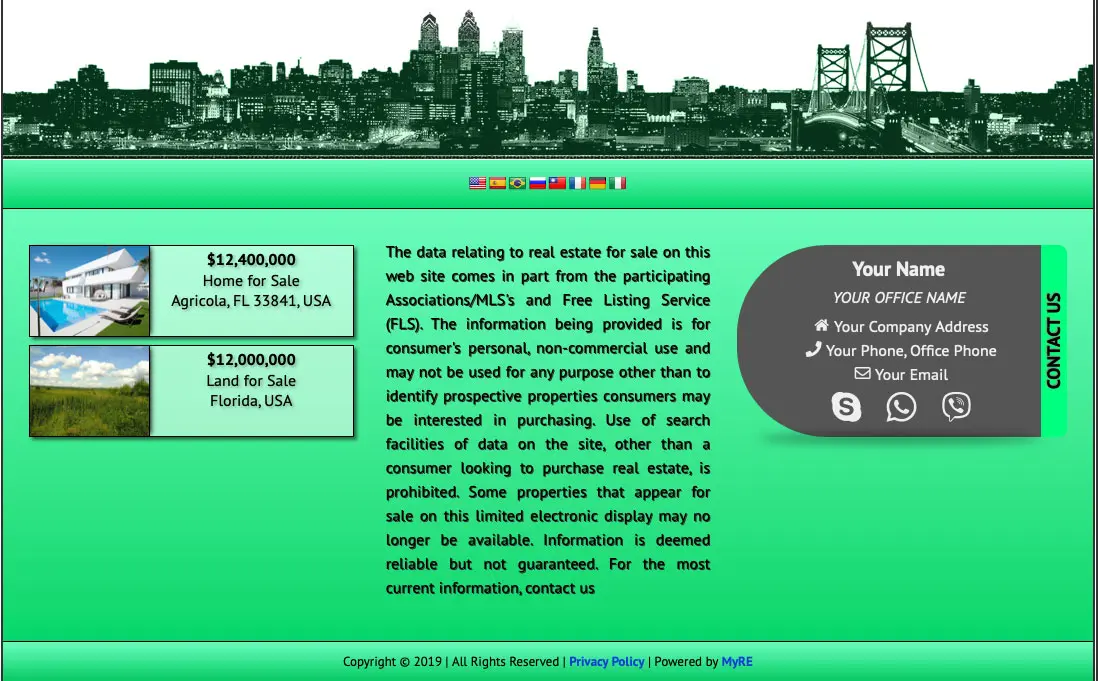
Select from 1 to 5 columns and different styles — colors will automatically adapt to your website’s theme.
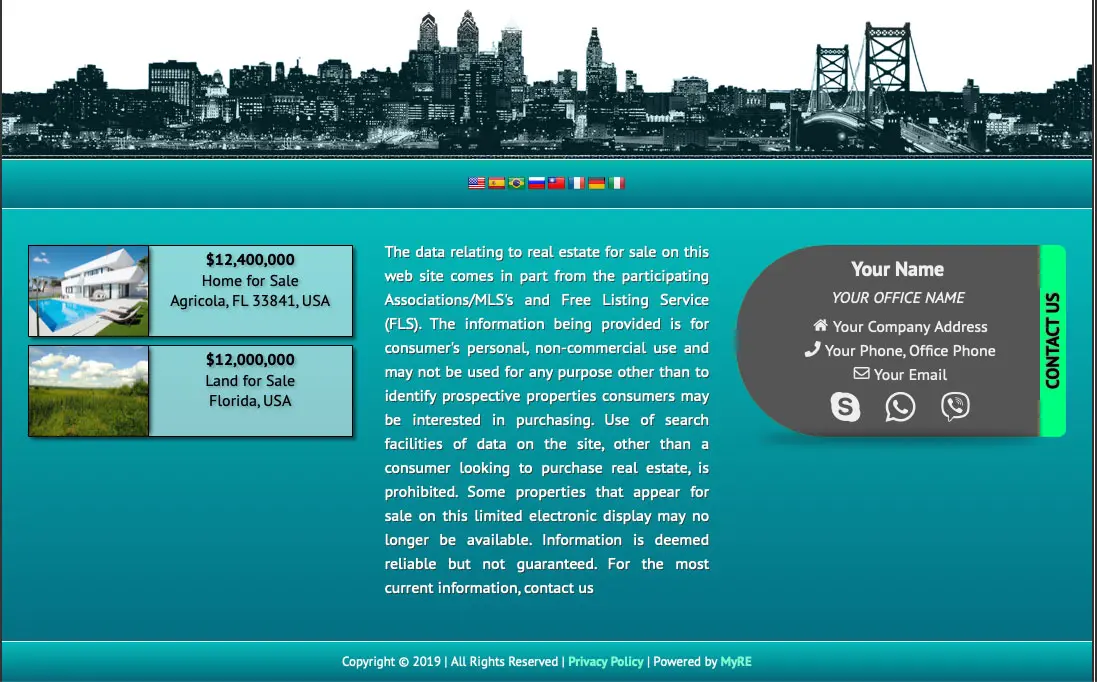
Block ID#1

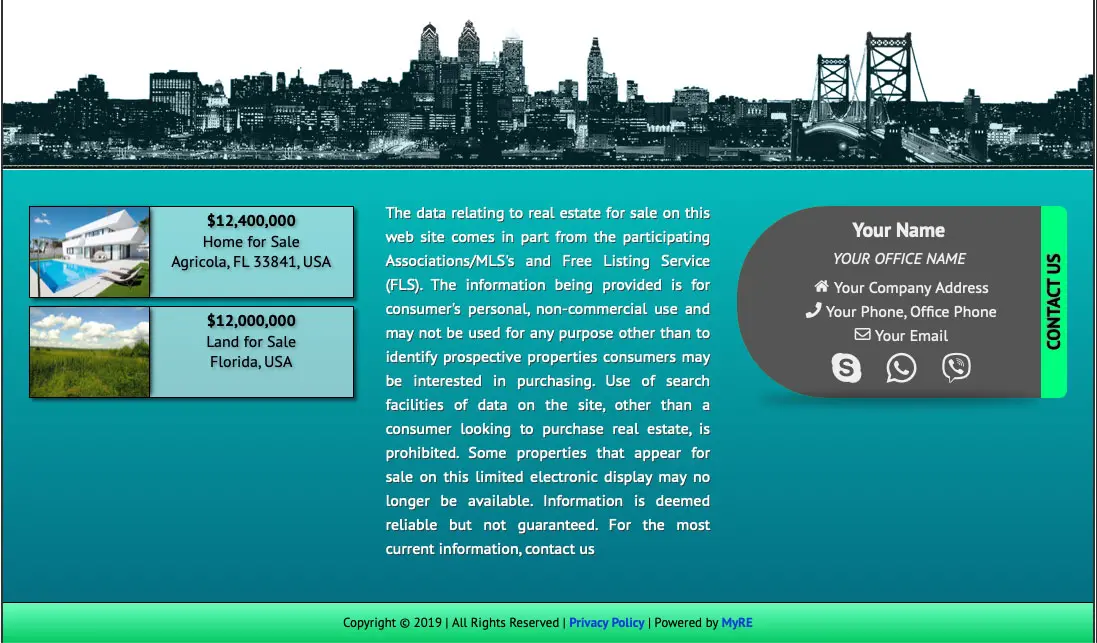
Block ID#2

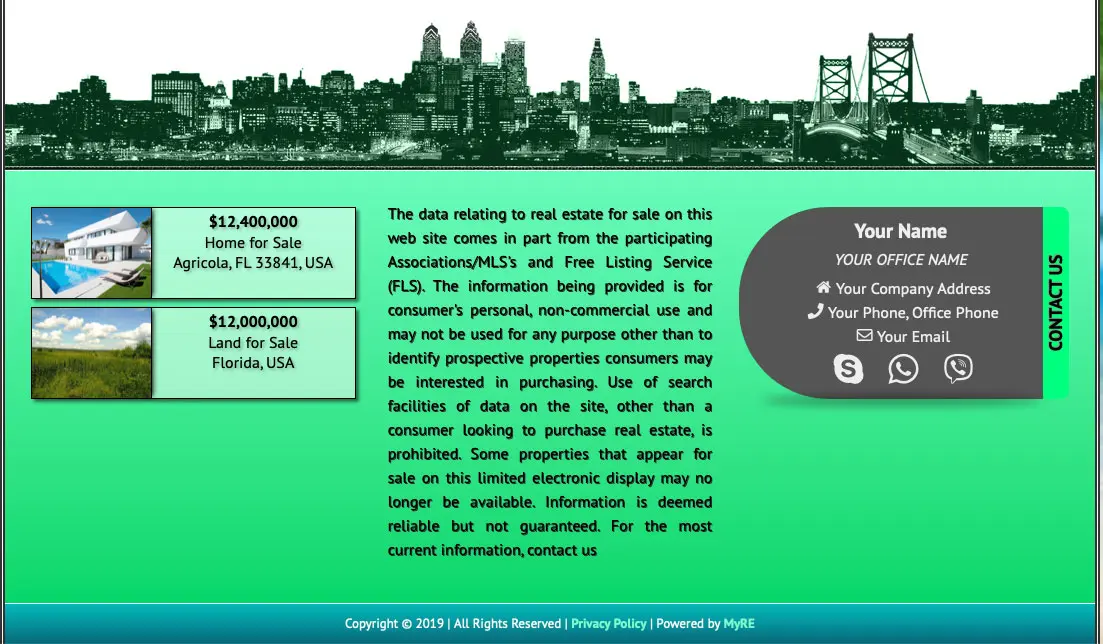
Block ID#3

Block ID#4

Block ID#5

Block ID#6

Block ID#7

Block ID#8