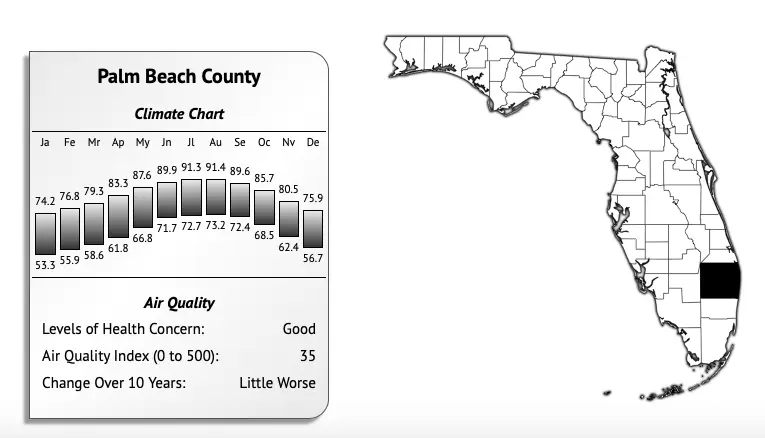
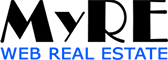
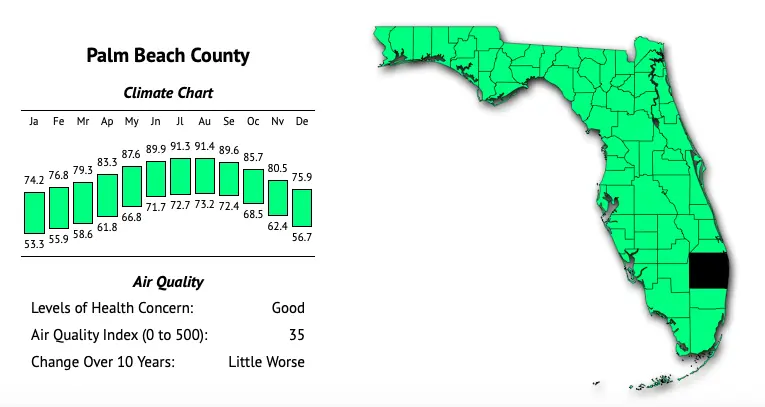
Add Climate & Air Quality Charts
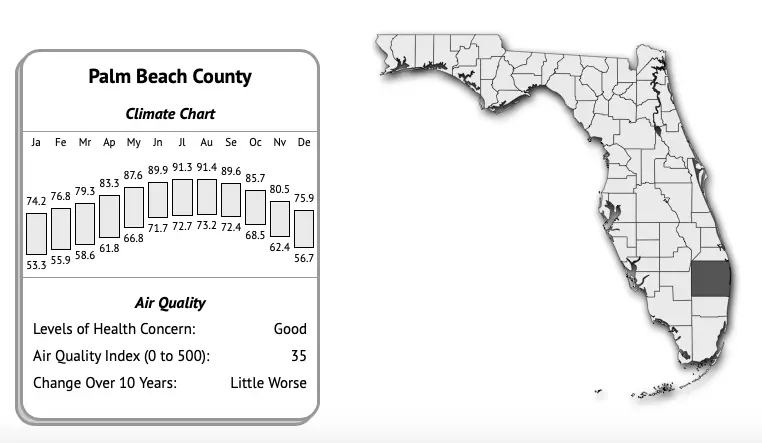
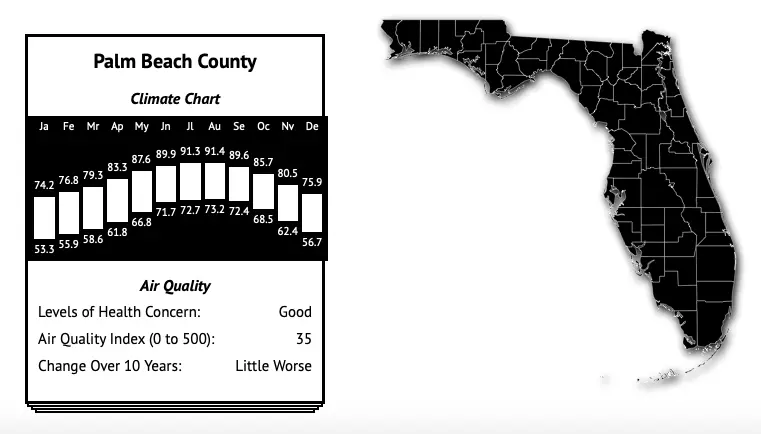
This block gives your visitors clear insights into local climate and air quality, helping them make informed decisions about moving or investing. The map color will automatically match your website’s main theme for a consistent design.
Block ID#1

Block ID#2

Block ID#3

Block ID#4

Block ID#5